What is cumulative layout shift?

According to Google, user experience will be acting as a ranking factor from 2021, so it’s time to understand how website experience and Cumulative Layout Shift can impact your website.
Cumulative layout shift can now impact your overall page experience score – which has a direct impact on how content is designed on a page for a user and for user input – and therefore your rankings across the SERP’s may be impacted if you don’t know what you are dealing with.
Read on to learn more about the effects of Cumulative Layout Shift and how you can take existing content on your site and improve your user experience.
Cumulative Layout Shift (CLS) is a metric that is calculated by looking at elements across your website pages that are not related to user input or interaction. The layout shift equation then measures the shifts in key elements on the page and calculates the ‘impact fraction’ and ‘distance fraction’ which is the movement distance of any elements that have moved. You can then calculate the layout shift score and finally, this will then give you a cumulative layout shift score.
Yes it can affect SEO rankings. Although it may be in a very minor way, CLS scores define some basic UX and user interaction factors, so CLS does have a small impact on your site performance in the SERPs. Any unexpected layout shifts that occur are usually relatively minor and can be fixed with the help of a front end developer or designer.
Cumulative layout can be calculated with the following equations. It’s a bit complicated so bear with…
First, you need to calculate the impact fraction. To do that, you need to know what region is affected by the impact shift.
To understand the impact fraction, you need to divide the area of the impact region by the area of the viewport. The viewport is the area you can see on a page without needing to scroll down any further.
area of impact region / area of viewport = impact fraction
When Google first launched Cumulative Layout Shift Scoring, it only consisted of impact fraction. But on larger websites, bigger elements may not move a huge amount, which means the impact fraction isn’t always the biggest deal. On updating the Cumulative Layout Shift score, Google decided to introduce distance fraction too.
The distance fraction literally tells you how far an element has moved, rather than what has moved. This helps you understand if there is any unexpected layout shift.
To find out distance fraction and calculate the move distance:
max move distance / viewport height = distance fraction
So now you have the impact fraction and the distance fraction, you can calculate the layout shift score. The layout score shows you what has moved and by how much. Read below to learn how to calculate the layout shift score! (we’re nearly there – I promise.)
impact fraction x distance fraction = layout shift score for a single animation frame
The final step! Now you have calculated the Distance fraction and the impact fraction, you can now calculate Cumulative Layout Shift (which ironically is the easiest bit.) So, add up all your cumulative layout shift (CLS) scores.
Layout Shift Score 1 + Layout Shift Score 2 + Layout Shift Score 3 = Cumulative Layout Shift
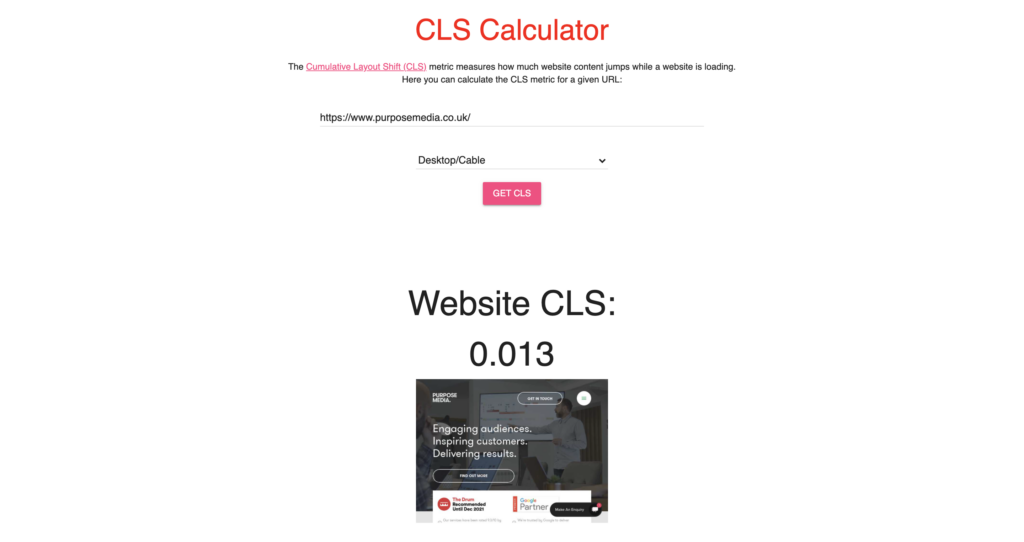
If maths isn’t your strong suit, or you simply don’t want to calculate layout shift and measure that by working it out on paper – don’t panic! Luckily there are automated systems that can do it for you and give you tips on how to eliminate unexpected layout shift! Try visiting the below for an accurate score of your site.

I ran the Purpose Media site through to see how we were performing. The calculator showed us that our site’s layout shift score current sits at 0.013. Which means it’s good news for us. A couple of minor improvements can be made (but there are always things to improve!) Our core web vitals have shown that Google thinks our website user experience is built for users and isn’t negatively affecting our rankings.
We also make sure when designing and developing sites that we eliminate really simple things like a flash of invisible text that could be forgotten about in the back end, or any iframes or dynamically injected content aren’t detectable and are only used if necessary to prevent any unexpected layout shift.

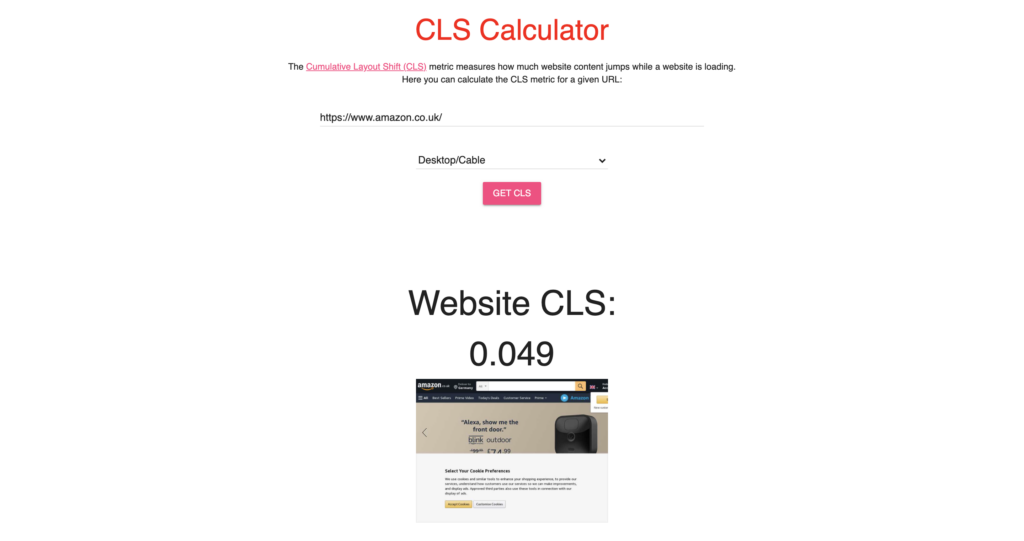
I then looked at Amazon’s layout score. Now Amazon has come a long way with their User experience or their site. I remember until a few years ago, their site still had some issues with layout and core web vitals with web pages width and heights changing regularly. But right now their website is considered to have a poor CLS score and poor user experience.
Their CLS score is a little on the high side. That could be for a whole heap of reasons, but Google is picking up on some user experience issues that can be improved. And because of the size of the site, I wouldn’t be surprised to see a flash of unstyled text (FOUT) or iframes without defined dimensions across some product pages. These things will interfere with layout changes, block rendering, fonts can interfere with aspect ratios on the site, and according to google, ultimately interfere and affect your sites user experience.
Cumulative layout Shift scores vary – but they are so important to user experience. Google uses these to determine core web vitals and how user-friendly a page is. A CLS score could be as low as zero for a page that has no CLS and is a static page.
You should aim to make your score as low as possible. According to Google, it’s official CLS score guidelines are:
So, if your sites layout score is over 0.25 – there are some things you can do to fix it.
Google says that the most common reasons for having a high Cumulative Layout Shift (CLS) scores are fixable in the grand scheme of things. Most of the issues that cause layout shifts might include:
If you are looking to improve your overall website, user experience and user interaction – it’s time to factor in minor changes to your site that might benefit your core web vitals and lower your CLS. In the scheme of things, any layout shifts that occur are fixable but often are forgotten about when it comes to reviewing user experience.
We’ve love to chat about how we can help you improve your website User Experience. Get in touch with us if you would like a free consultation!